Passing Data Between React Components — Parent, Children, Siblings | by sakshi chahal | Towards Data Science

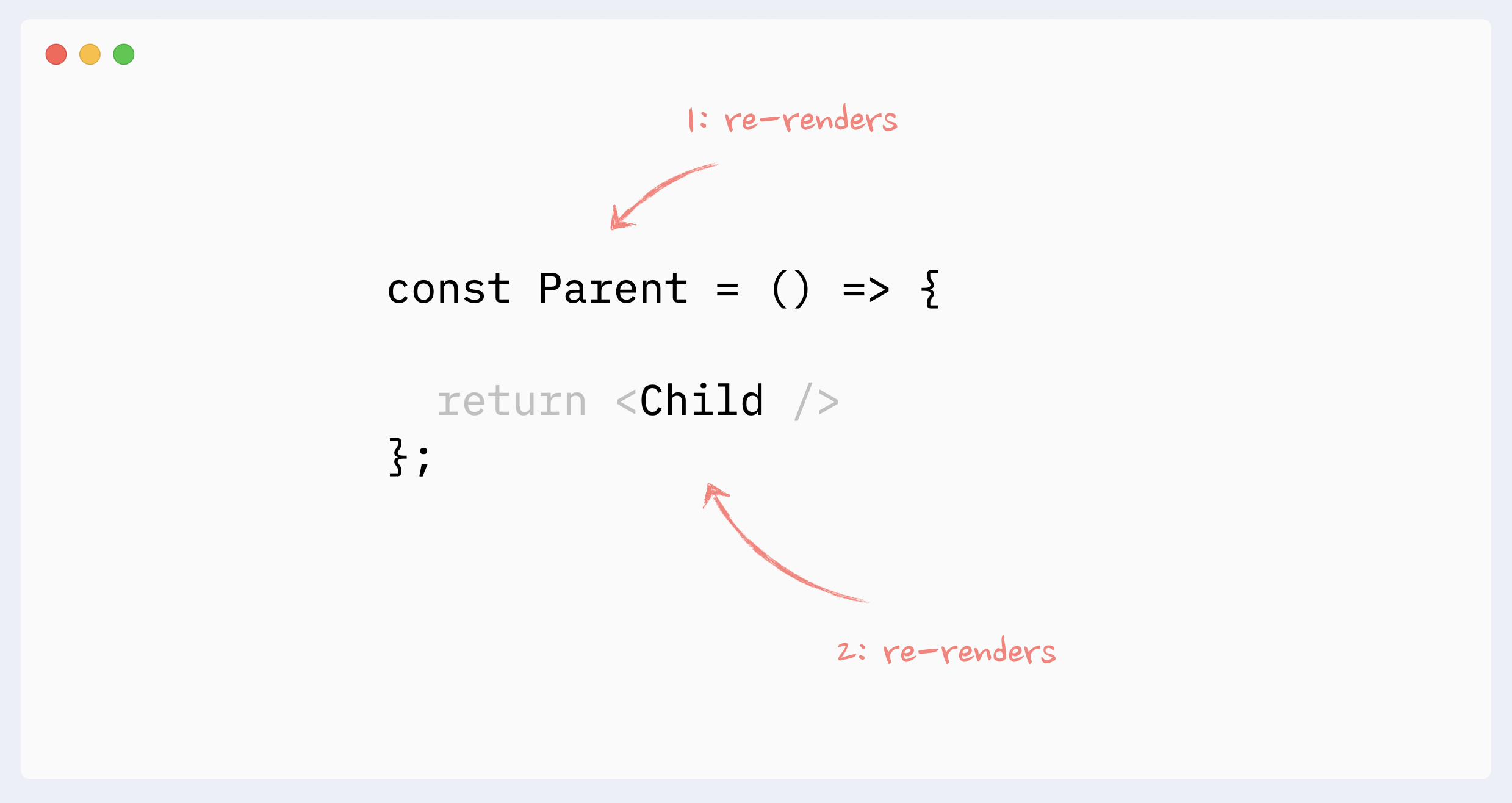
Code Review: Avoid Declaring React Component Inside Parent Component | by Ngô Việt Khánh Huy | Level Up Coding

React Class vs. Functional Components: props, pure components, inner state, lifecycle, and performance. : r/reactjs

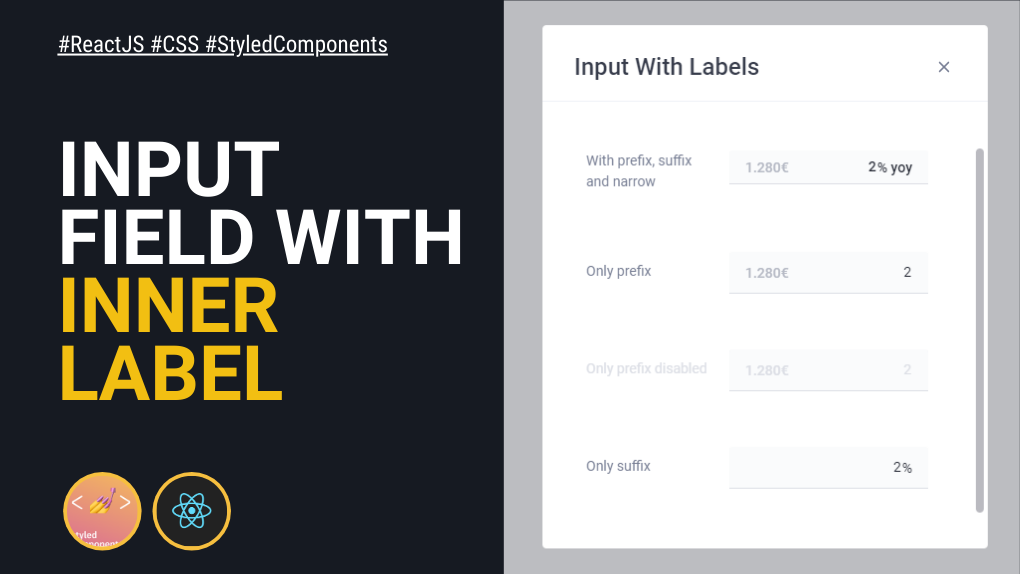
How to create an input with an inner label in ReactJs and Styled-Components | by Nadine Thery | urbanData Analytics | Medium