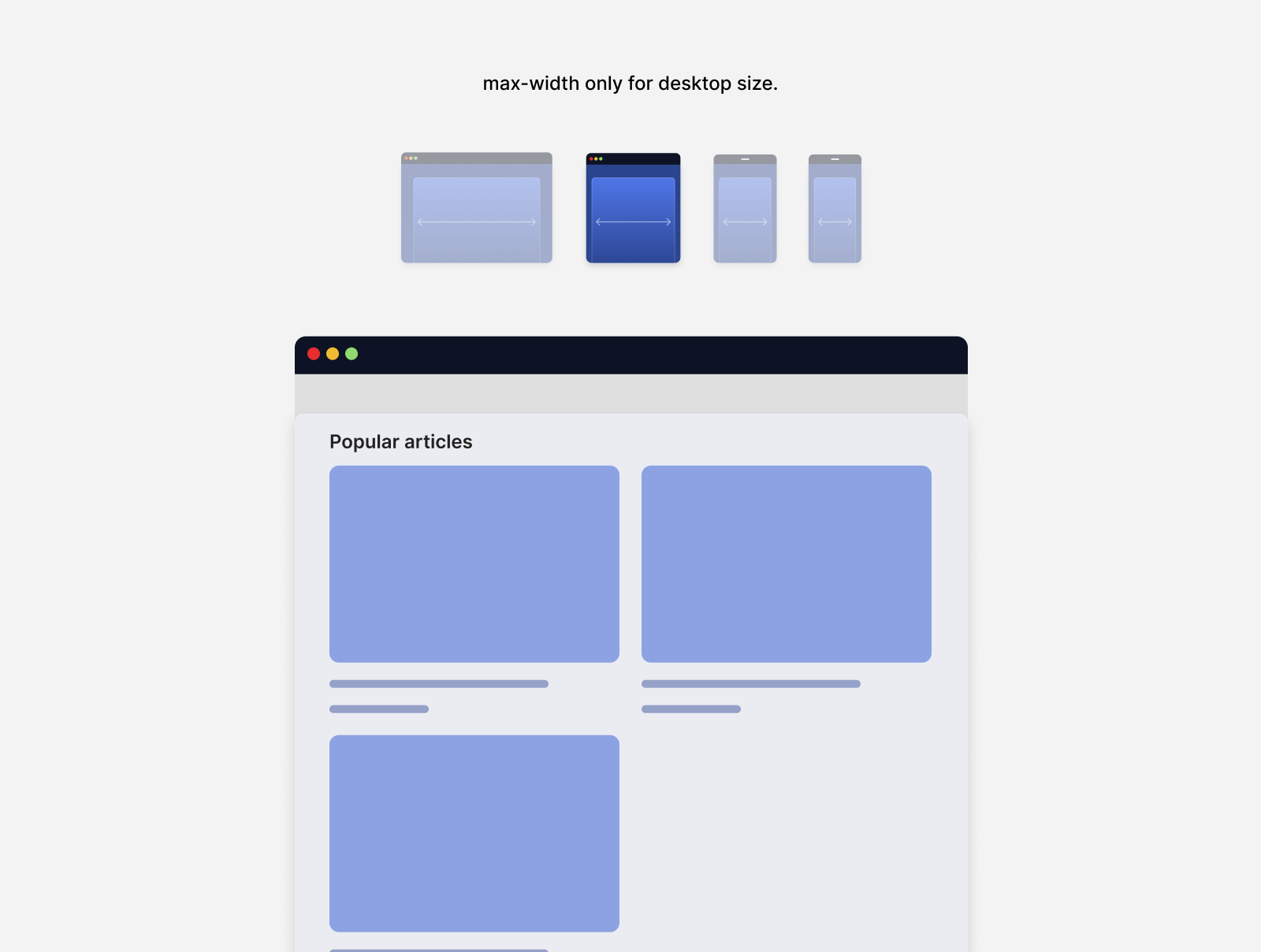
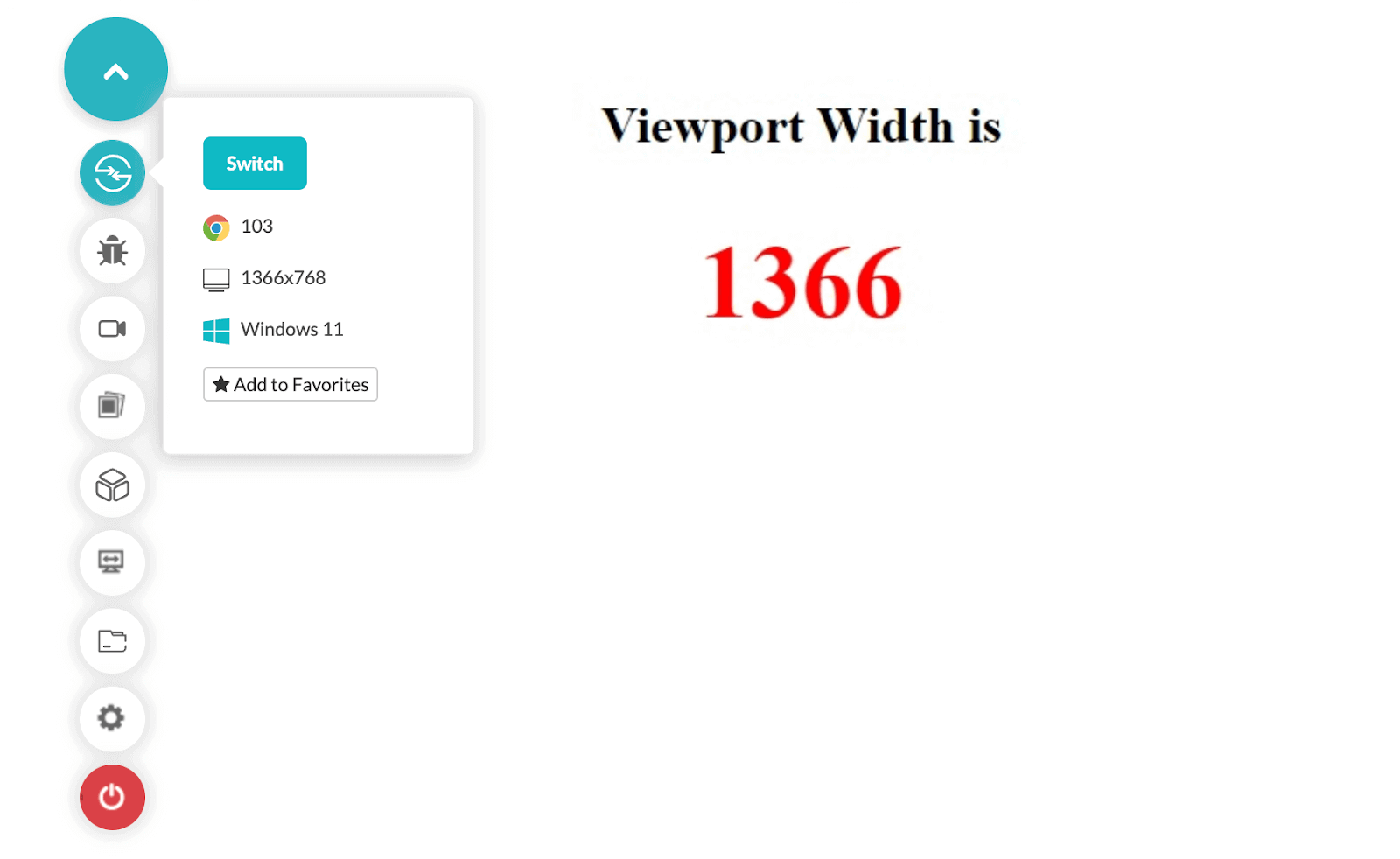
Understanding Responsive Web Design and Responsive Design Testing - Mobile App Testing, Continuous Testing Cloud, Mobile Testing Tools

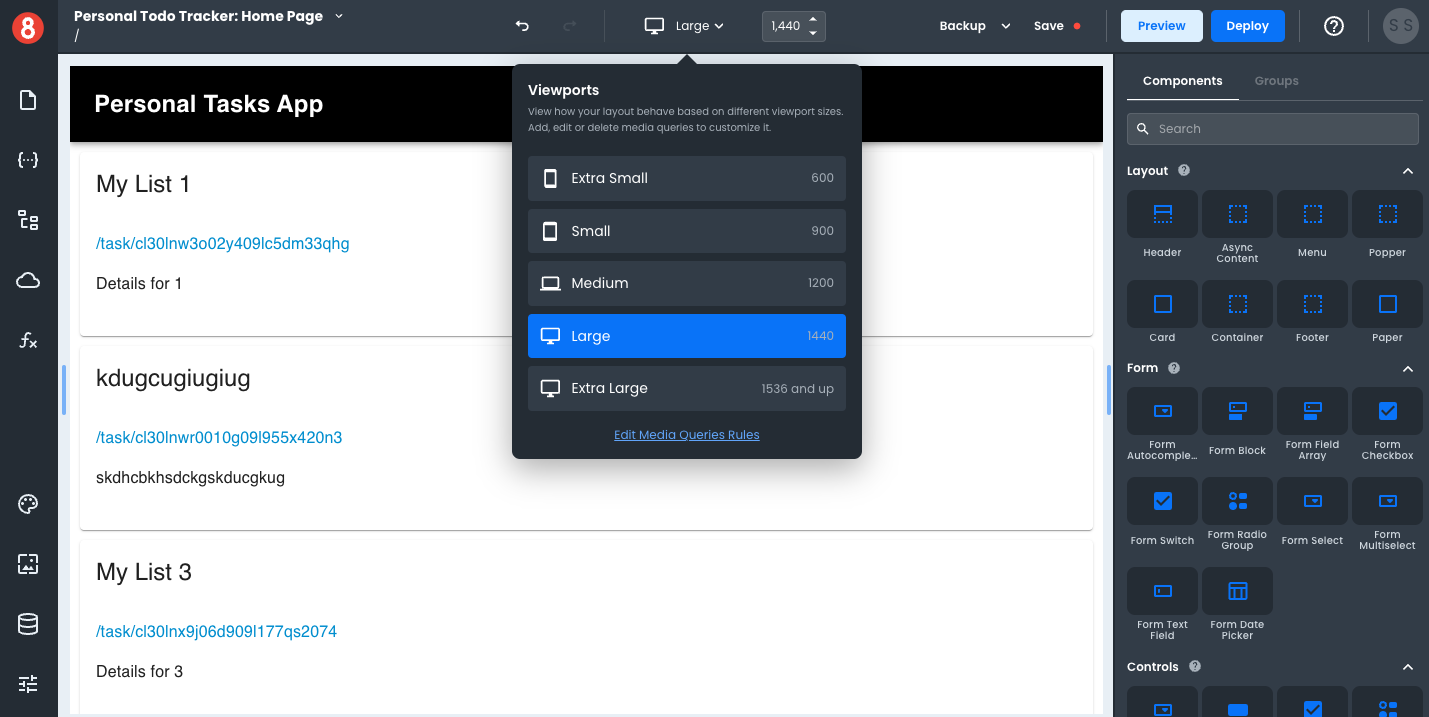
Where to Find a Mac Desktop App - 3D Viewport Grid and Display with SwiftUI - coding Tutorial? : r/swift
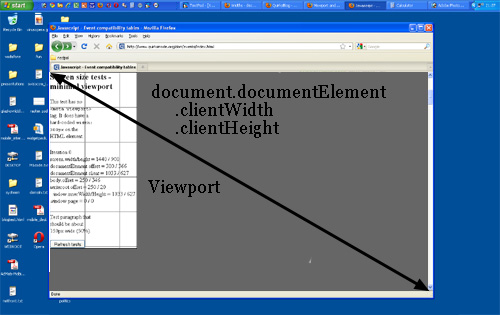
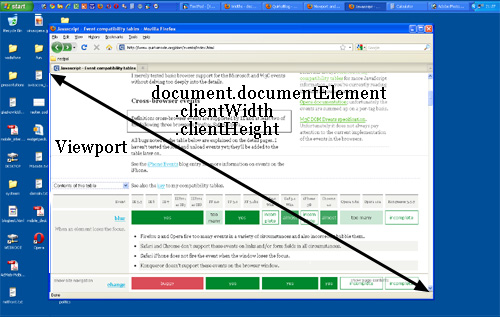
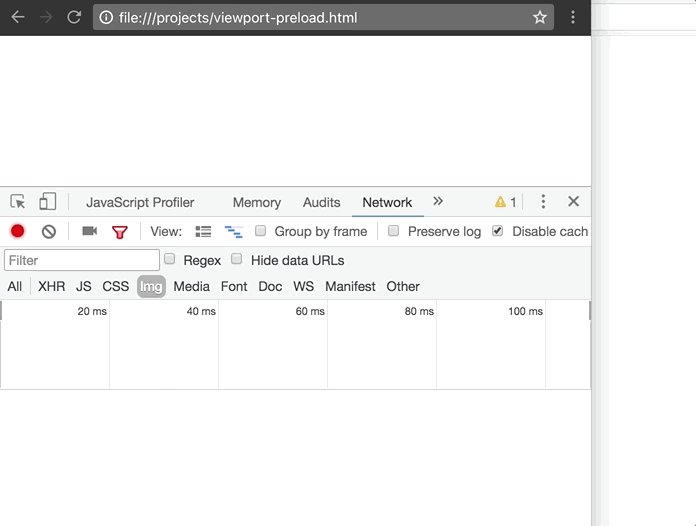
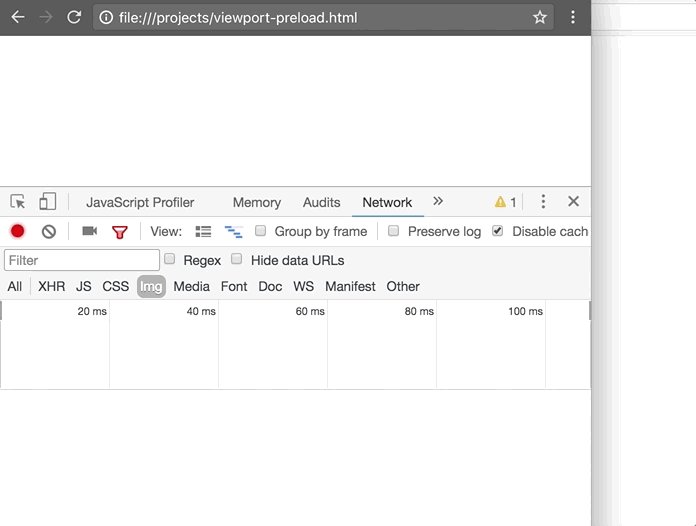
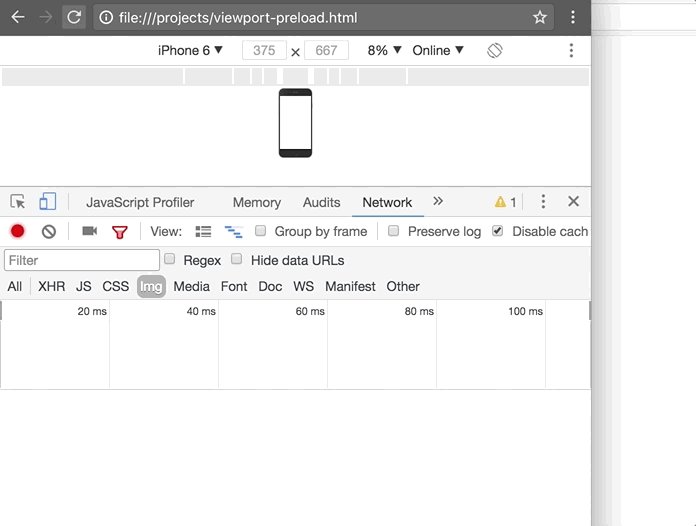
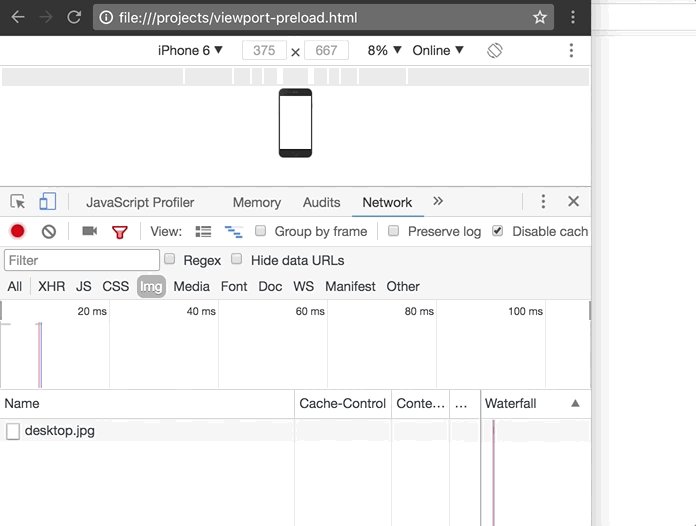
![Setting the available viewport for use - Responsive Web Design with HTML5 and CSS3 Essentials [Book] Setting the available viewport for use - Responsive Web Design with HTML5 and CSS3 Essentials [Book]](https://www.oreilly.com/api/v2/epubs/9781783553075/files/graphics/image_02_001.jpg)
Setting the available viewport for use - Responsive Web Design with HTML5 and CSS3 Essentials [Book]

user interface - Is there an official term for the portion of the viewport that is currently visible? - Stack Overflow